Allgemeines
Bilder in Webseiten müssen zunächst auf dem Server vorhanden sein, damit sie dem Besucher angezeigt werden können. Dazu müssen diese auf den Server hochgeladen werden. Sollte allerdings das Bild nur in seiner Darstellung, Ausrichtung oder sonst einer Ausprägung verändert werden, ist es ja schon auf dem Server vorhanden und muss nicht noch einmal hochgeladen werden.
Auf dem Server werden Bilder (Dateien) in einer hierarchischen Ordnerstruktur ähnlich dem Windows Explorer auf dem PC gespeichet. Dabei ist es sinnvoll, Ordner themenbezogen anzulegen und sprechende Namen zu verwenden. Da diese Struktur später in den Webadressen abgebildet wird, ist es nach wie vor hilfreich, auf Sonderzeichen wie Umlaute, Leerzeichen usw. zu verzichten. Groß- / Kleinschreibung kann uneingeschränkt verwendet werden.
Vorgehensweise
Cursor an die Stelle positionieren, an der das Bild eingefügt werden soll

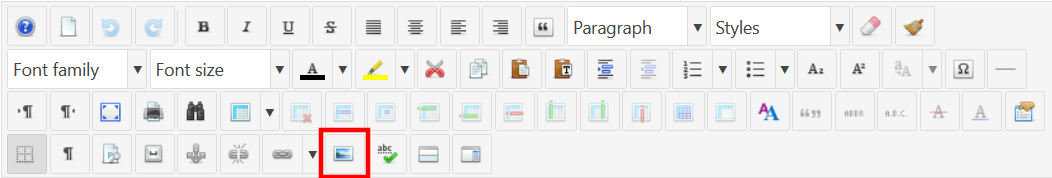
Zum Einfügen eines Bildes in einem Beitrag das Symbol Insert/Edit Image anklicken: Der Image Editor wird geöffnet

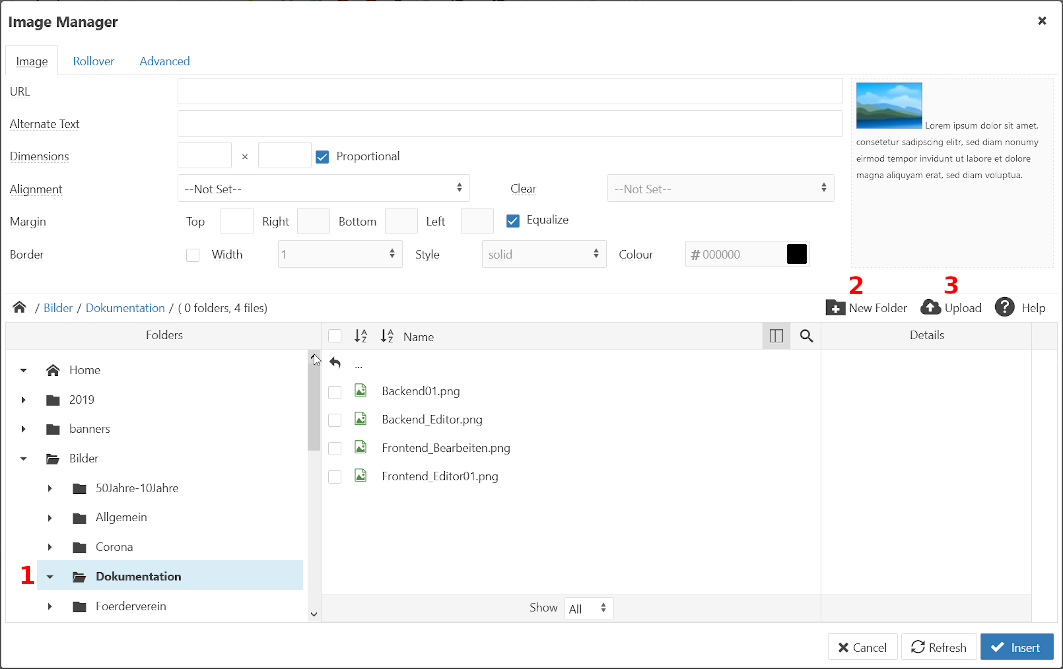
1. In der Ordnerstruktur (unten links: Folders) den Ordner auswählen, in den das Bild hochgeladen werden soll. Dazu ggf. Ordner zum Öffnen und Anzeigen von Unterordner anklicken.
2. Wenn ein neuer Ordner angelegt werden soll den Schalter New Folder anklicken und einen sprechenden Ordnernamen eingeben. Der neue Ordner wird unterhalb des aktuell ausgewählten Ordners angelegt.
3. Bild(er) hochladen: Schalter Upload betätigen

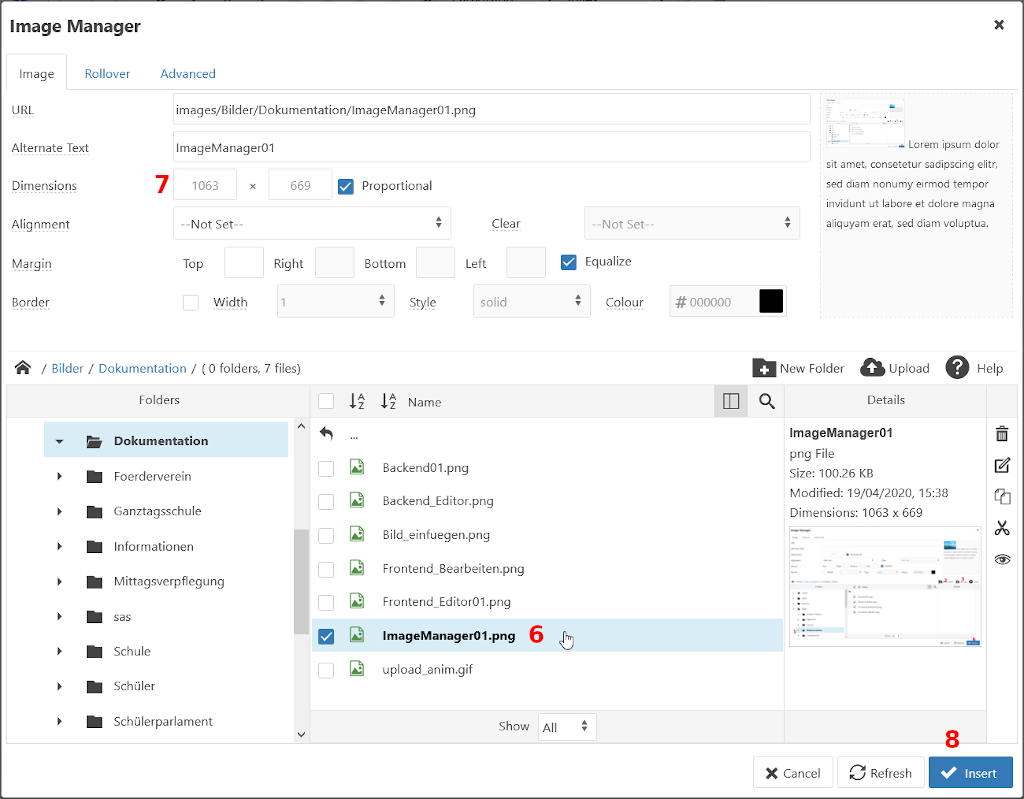
6. Einzufügendes Bild anklicken -> damit wird im oberen Teil des Image Editors das Bild mit dessen Eigenschaften eingefügt.
7. Ggf. die Größe in Dimensions ändern und weitere Einstellungen treffen (s.u.)
8. Mit dem Schalter Insert das Bild im Beitrag einfügen
Weitere Einstellungen
Ausrichtung
Standardmäßig werden Bilder im Text so eingefügt, dass diese von Text (oder anderen Elementen) nicht umflossen werden. Soll das Bild von anderen Beitragselementen umflossen werden, ist unter Alignment die Ausrichtung einzustellen. Dabei bedeutet Left, dass das Bild links ausgerichtet wird und andere Elemente rechts um das Bild herum angezeigt werden. Analoges gilt für Right. Wird das Alignment Center gewählt, wird das Bild zentriert ausgerichtet und es findet kein Umlauf anderer Elemente um das Bild statt.
Freiraum (Margin) um das Bild
Im Bereich Margin kann ein Freiraum um ein Bild herum eingestellt werden. Voreingestellt ist gleicher Raum um das Bild (oben, rechts, unten, links). Durch Ausschalten von Equalize können individuelle Einstellungen für die vier Seiten angebenen werden
Rand
Durch Einschalten von Border kann ein Rand um das Bild angezeigt werden. Der Rand kann in Dicke, Art und Farbe verändert werden
Mehrere Bilder
Sollen zwei Bilder nebeneinander ausgerichtet stehen, wie z.B. auf der Seite Schutzhütte mitte, ist das erste Bild links auszurichten (Alignment left) und das zweite ohne Ausrichtung direkt danach (Alignment -- Not Set ---) einzufügen. Dadurch werden nachfolgende Bilder unterhalb angeordnet und es können weitere Bildpaare eingefügt werden.
Sollen Abstände zwischen den Bilder eingefügt werden, wie z.B. auf der Seite Schutzhütte unten, kann dieses durch Setzen der Eigenschaft Margin erfolgen. Dort wurde ein Margin 10 verwendet und zwar:
- Bild oben links: Margin 10 right
- Bild oben rechts: Margin 10 bottom
- Bild unten links: Margin 10 right
- Bild unten rechts: Kein Margin notwendig
Analoge Vorgehensweise gilt, wenn mehr als zwei Bilder zusammengesetzt angezeigt werden sollen. Alle Bilder einer Zeile, außer dem Letzten, sind mit einem Alignment left zu versehen, d.h. weiterer Inhalt steht rechts neben dem Bild. Nur das Letzte einer Zeile erhält kein Alignment, bedeutet nachfolgender Inhalt wird darunter angezeigt.
Natürlich können solche Anordnungen auch über Tabellen erfolgen, doch wo immer die oben beschriebene Vorgehensweise möglich ist, sollte diese auch verwendet werden. Sie ist insgesamt leichter zu handhaben und auch für die Anzeige in unterschiedlichen Bildschirmgrößen für Browser flexibler zu darzustellen.
